书接前文,今天后台的功能开发的差不多了,基本可以实现当前规划的需求了。 由于不是专业前端工程师,想要做这个一款app,目前主要的问题在于找一个合适的控件。
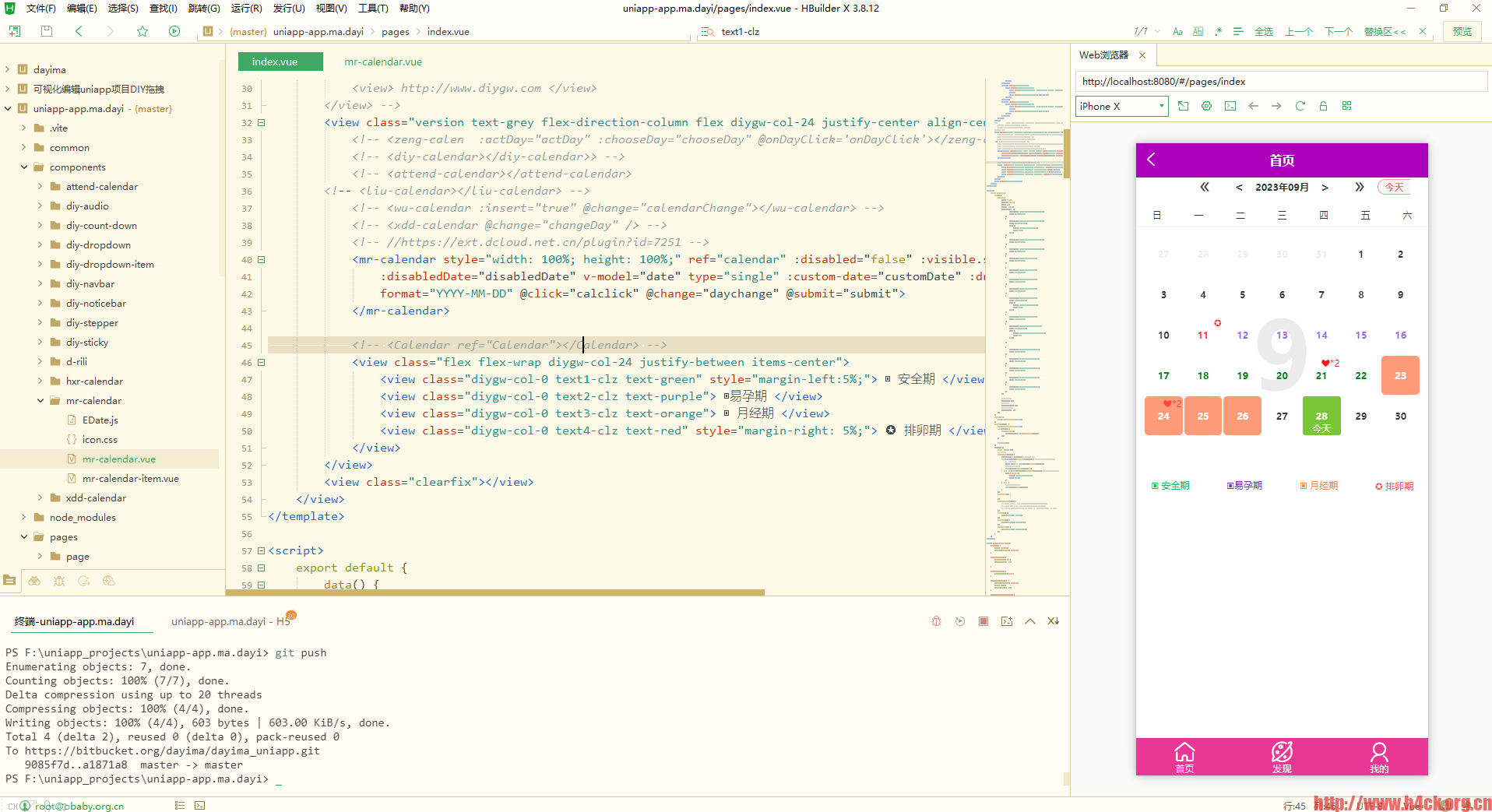
翻遍了uniapp的组件库,基本所有的日历组件都试过了,但是都达不到自己想要的效果,最终,使用的是mr calendar 修改版
不过在使用的过程中依然发现各种问题,有了日历功能,基本就成功了1/3了。
最主要的问题在于插件的文档,写的太简单了,属于基本没有文档。通过那么简单的几行代码根本实现不了想要的功能。整体功能规划与之前是完全一样的。
1.个人信息管理 2.日历记录 3.闺蜜关系维护 4.经期预测(简单,后期可以考虑机器学习) 5.简单报告分析 6.异常记录
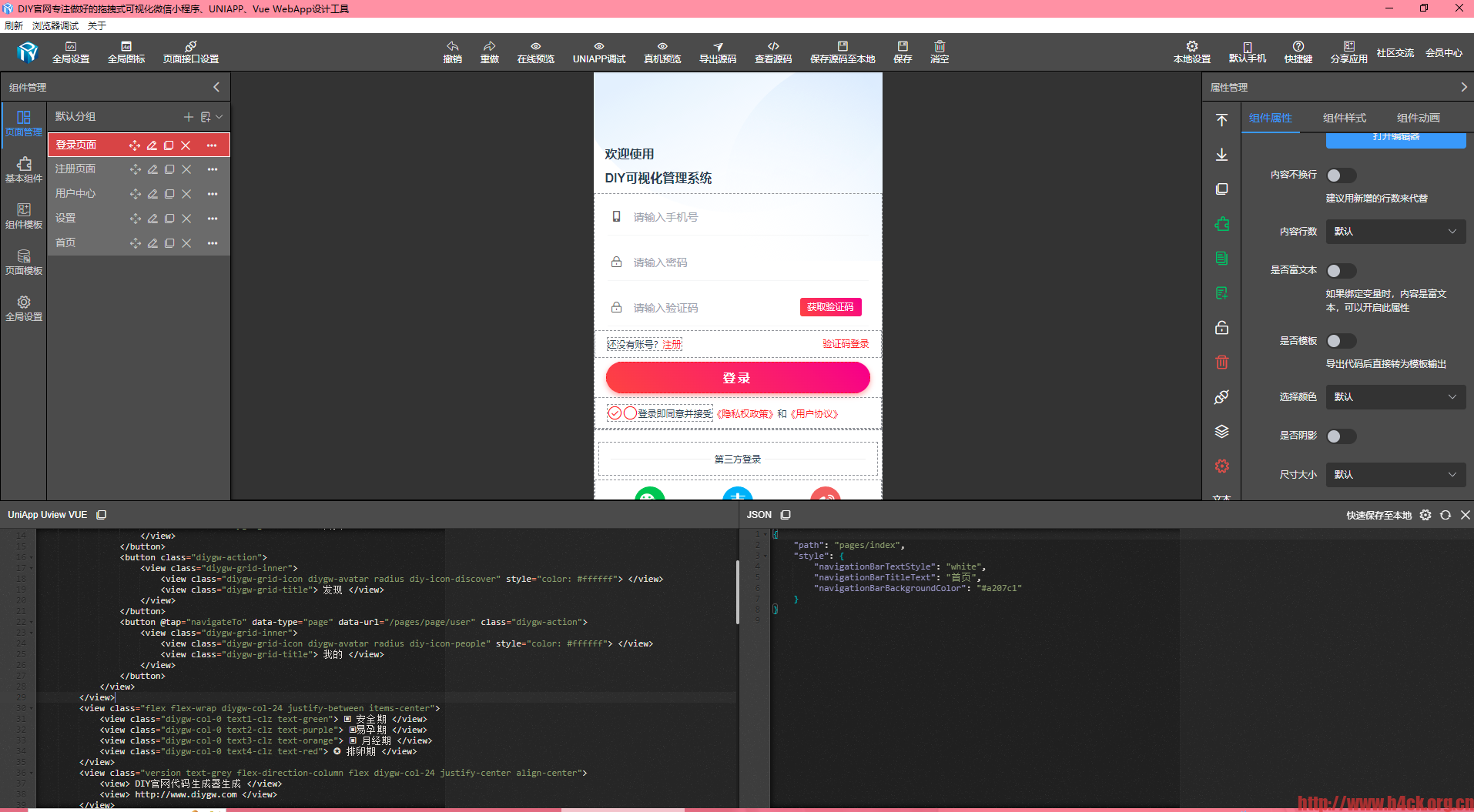
搜索了一下,发现了这么一个支持拖拉创建页面的工具,实际实用效果还算ok。最起码一些简单的页面给处理好了,能省不少的功夫。



插件文档使用下面的代码自定义cell样式:
const customDate = [
{
cellClass: 'custom-cell',
date: '2022-01-16',
top: [
{
class: 'custom-cell-top-1',
text: '6'
}
]
}
]
但是通过下面的样式来修改cell的时候,会发现不生效
.custom-cell {
background-color: #ffc9d0;
color: green;
border-radius: 10%;
}
请教了一下前端的同学才发现需要做样式穿透:
/deep/.custom-cell {
background-color: #ffc9d0;
color: green;
border-radius: 10%;
}
当我们在vue项目中引用到第三方组件时,比如element-ui,常常需要更改某些元素的样式,但如果使用常规的css样式覆盖的方式是经常无效的,那么我们就要用到“样式穿透”的方法。参考链接:https://juejin.cn/post/7199882882138964025
在要修改的样式前添加>>>符号,实际上>>> ::v-deep /deep/三者都可用
.wrapper >>> .el-card__header{
border:none;
}
SCSS语法
在要修改的样式前添加 ::v-deep ,实际上/deep/也可用,但是在vue3中可能会报错
::v-deep .el-card__header{
border:none;
}
sass语法/less语法
在要修改的样式前添加::v-deep ,/deep/也是可用的
.wrap /deep/ .el-card__header{
border:none;
}
开发进度:
1.注册页面
1.1 页面模版 √
1.2 接口对接 √ 23.10.08
1.3 注册成功页面 √ 23.10.08
2.登录页面
2.1 页面模版 √ 23.10.08
2.2 接口对接 √ 23.10.08
3.首页
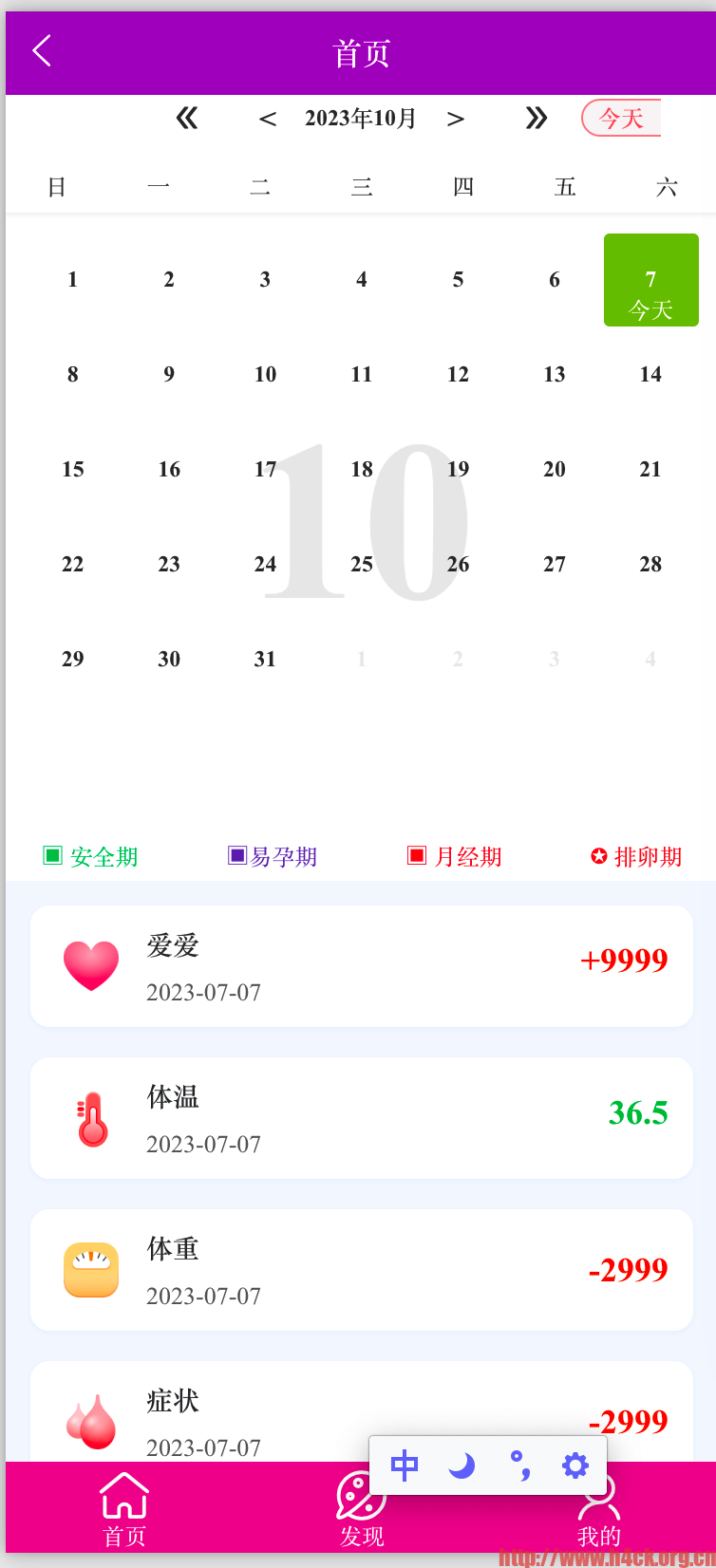
3.1 日历模块 √ 23.10.12
3.2 月经周期接口对接 √ 23.10.12
3.3 爱爱记录 √ 23.10.19
3.3.1 增加爱爱记录弹窗-避孕方式选择界面 √ 23.10.17
3.3.2 增加爱爱记录弹窗-爱爱时间选择界面 √ 23.10.17
3.3.3 爱爱记录编辑 √ 23.10.19
3.3.4 爱爱记录新增 √ 23.10.19
3.3.3 爱爱记录删除 √ 23.10.19
3.4 不适症状 √ 23.10.26
3.5 基础症状 √ 23.10.26
3.6 日历高亮显示 √ 23.10.12
3.7 体温记录展示 对接 √ 23.10.14
3.8 体重记录展示 对接 √ 23.10.14
4.个人页面
4.1 页面模版 √ 23.10.26
4.2 接口 √ 23.10.26
4.3 闺蜜关系 Todo
4.4 个人信息 √ 23.10.26
4.5 头像管理 √ 23.10.26
文章持续更新,预计要等5号之后开始其他内容开发。
记录页面继续完善 23.10.07
完成注册登录页面设计,联调2023.10.08
弹窗页面设计 2023.10.17
3.3.3 爱爱记录编辑 √ 23.10.19
3.3.4 爱爱记录新增 √ 23.10.19
3.3.3 爱爱记录删除 √ 23.10.19
爱爱记录完成对接 2023.10.19
发布第一个预览版本安卓 2023.10.26









19 comments
效率好高!
主要也是想学习下uniapp,不能神马都不会啊,不然就落伍啦。
国庆假期不休息哇,埋头搞开发呀!
休息啦 得过几天再继续拉 节日快乐啊
杨晨晨有五百多套写真,足够你像林羽凡一样发进度了
这 哈哈哈
虽然我用不到,但我还是要支持下!
用得到的啊 帮你的小姐姐们记😁
我可以享有 闺蜜圈APP 永久VVIP权益吗?
嗯嗯,如果后期设计vip的给你赠送,嘻嘻。现在还没规划这么多呢。
泰裤啦~
嘻嘻 到时候帮姐姐找bug啊
哇,好东西哦
到时候欢迎测试哦~~
所以说,一眼就能看出来,这是一个WP
wp这么明显的吗?嘎嘎
太明显了,一眼就看出来了,我主要我用的也是wp,加载慢的要死。
也还行吧,目前能用也懒得换了。嘎嘎
我也是这样。